Frontend Enterprise Expertise in Action
Quick walkthroughs and code explanations for complex enterprise frontend solutions. Watch how I solve real-world challenges.
Featured Walkthroughs
CHOP Map Component Walkthrough
A walkthrough of the CHOP Map component.
ReactCHOPDesign SystemFrontend EngineeringComponent Library
More Featured Videos
Tufts Medicine Card Walkthrough
A walkthrough of the Tufts Medicine Basic Card component.
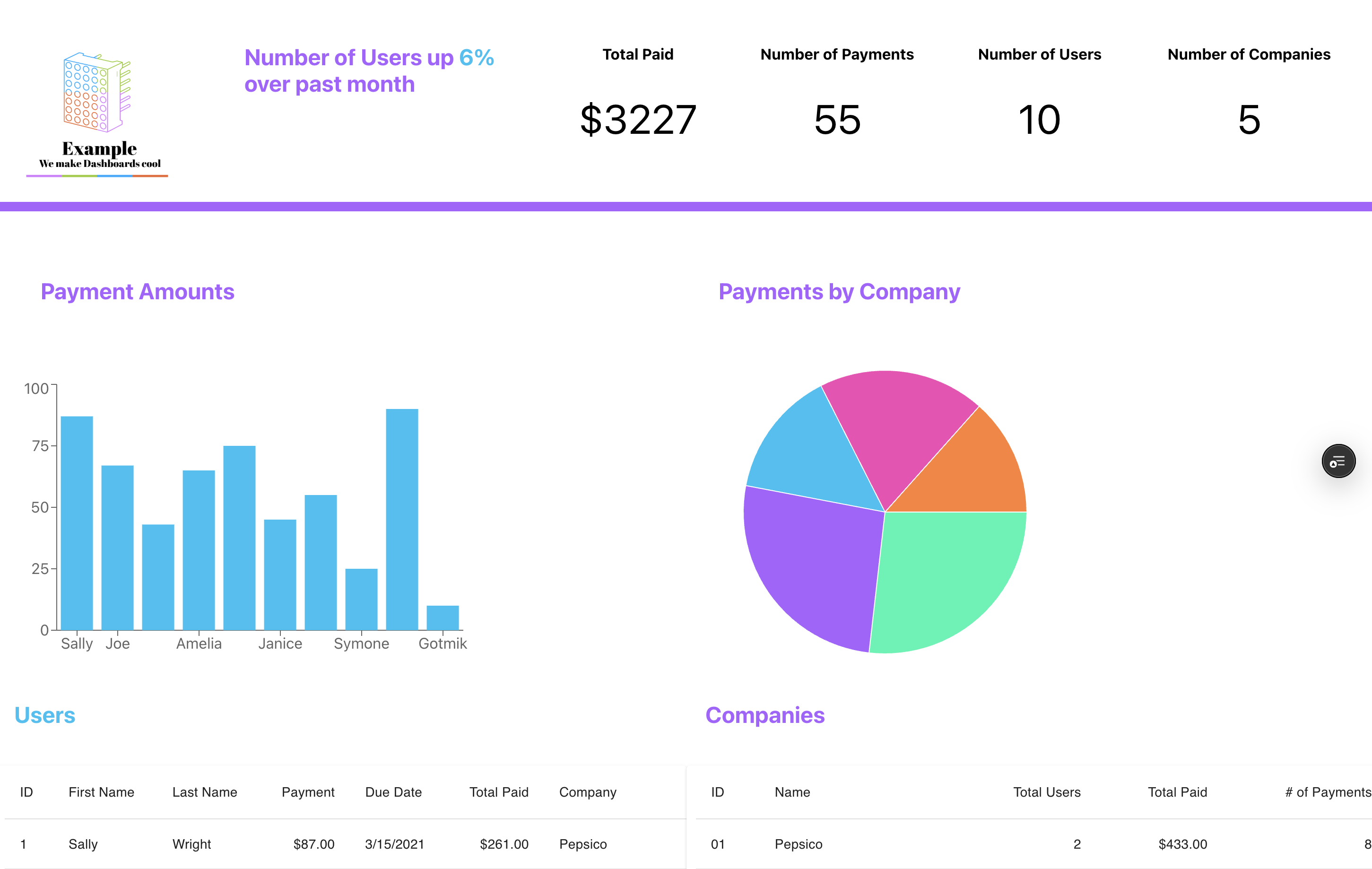
Dashboard Example Walkthrough
A dashboard built with React, using an API
CHOP Header and Footer Walkthrough
A walkthrough of the CHOP Header and Footer components.
Enterprise Projects

Enterprise Dashboard
A comprehensive dashboard for monitoring business metrics with real-time data visualization.
ReactTypeScriptRecharts

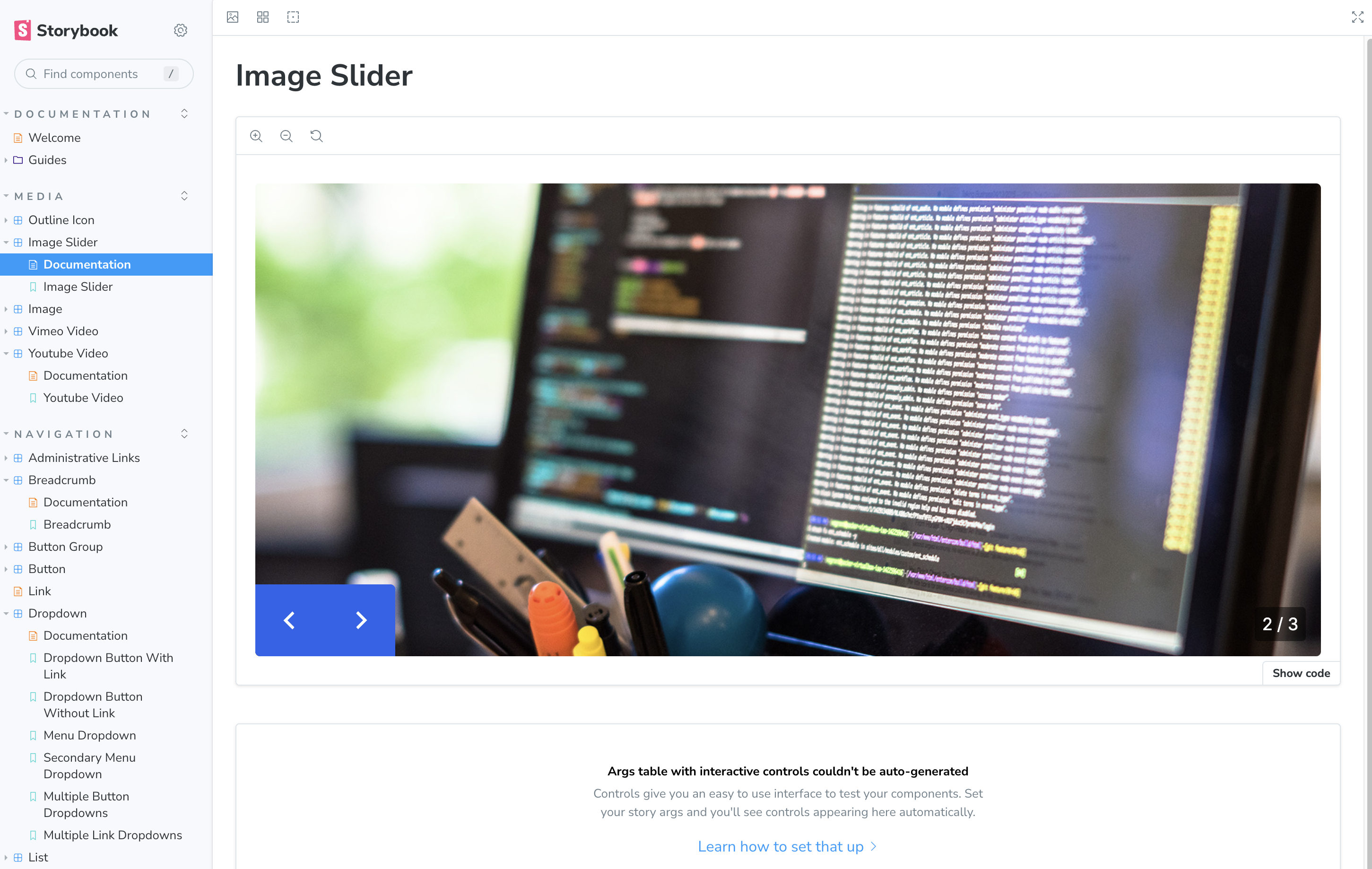
Design System Implementation
A scalable design system built for major Hospital Systems.
ReactStorybookStyled Components

Adapt AI Text: In Progress
A tool that helps you text neurospicy folks in a way that they'll actually want to read.
ReactTypeScriptTailwind CSSOpenAINext.jsPrismaPostgreSQL